The project is available on sourceforge: https://sourceforge.net/projects/dustbinshader/ under the terms of the zlib license.
The shaders uses up to three shadow maps: number one is for the solid shadow areas, the second texture holds information about transparent areas and finally number three stores data about the colors of the shadows for the transparent parts. It also stacks up to three textures underneath the shadow: a background texture using the texture coordinates, a hexagonal pattern distributed evenly using the world coordinates of the vertices and a marking on top. As you can see in the screenshots the road marking are also glowing in the shadow with the aim to create some "cyber" style.
Here are some screenshots:
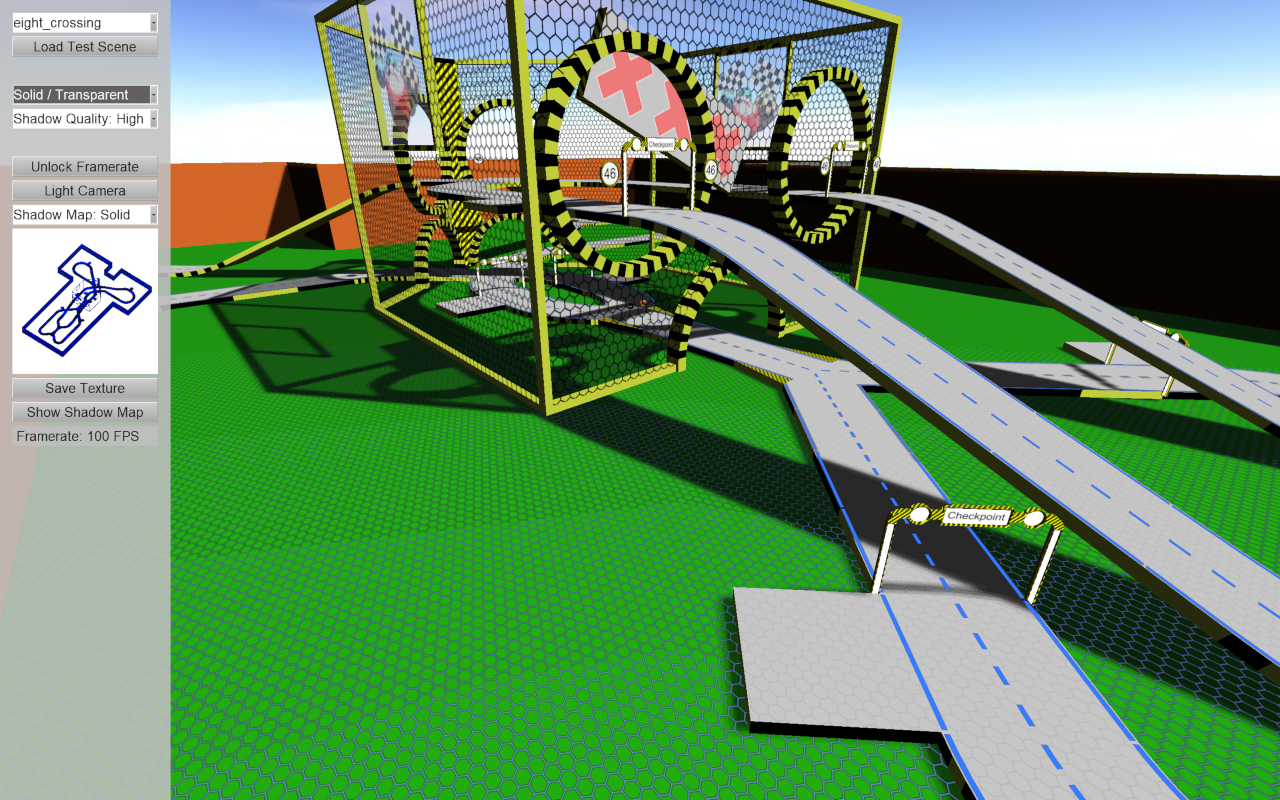
First the best settings: it renders solid and colored transparent shadows. It uses three shadow maps, one for the solid shadows, one for the transparent ones and the third one holds the color information for the shadows. I have added a transparent window to this racetrack for testing:

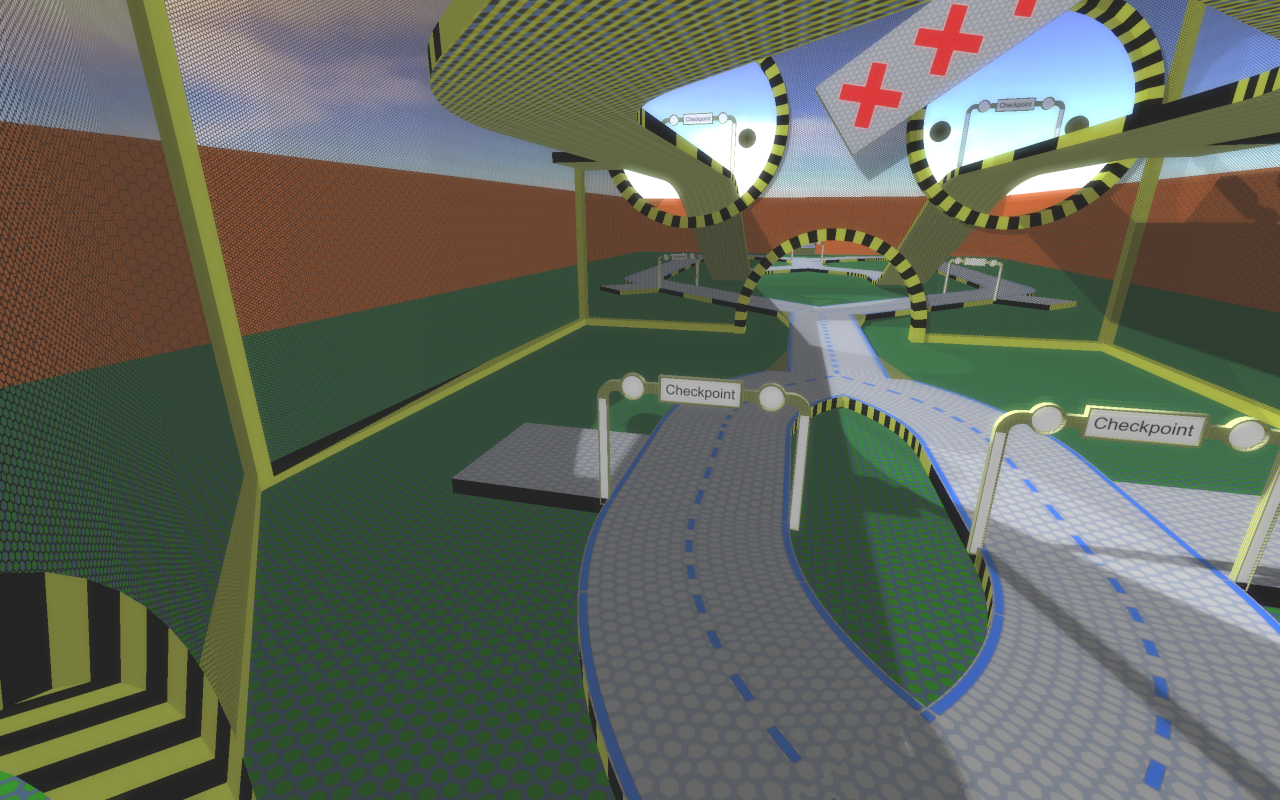
The second screenshot shows the transparent shadows being rendered with a default opacity of 0.5, therefore it is not using the 3rd shadow map:

Screenshot number three shows the solid shadows only so only the first shadow map is used:

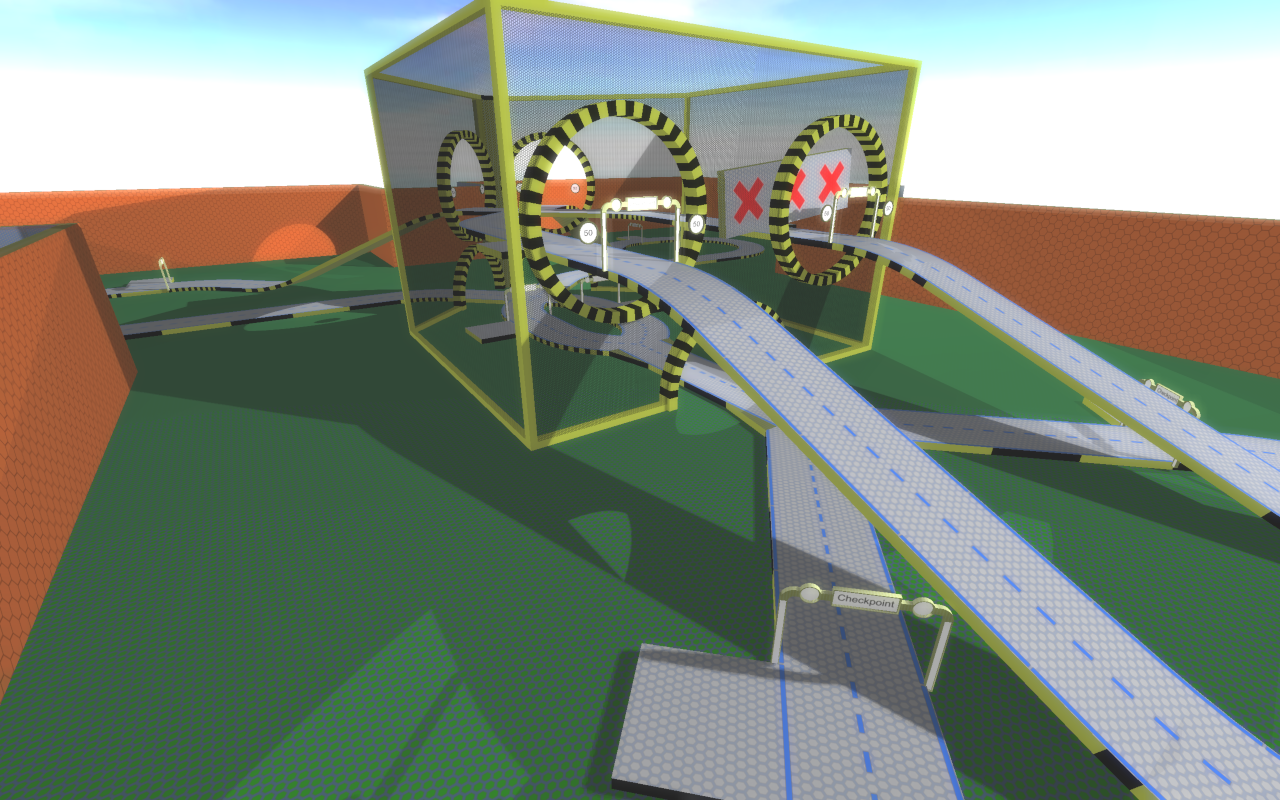
Number four it rendered without shadows. You may notice that the hexagonal pattern is distributed evenly over the surface area which was one goal for this shader

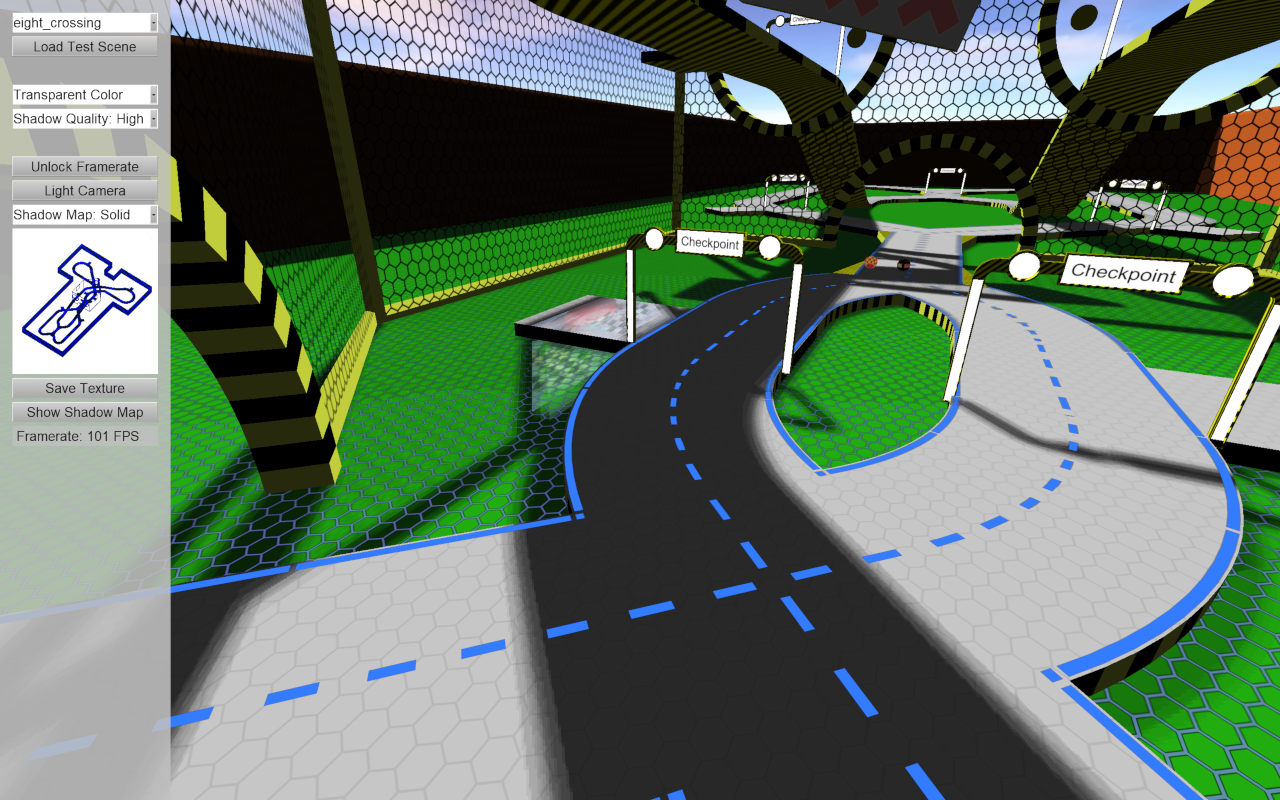
Here is another screenshot from a different perspective where you have a better view of the hexagonal pattern and the glowing markings on the road:

For comparism I also want to show two screenshots of the current implementation. I have been using XEffects for these (which I still am a huge fan of), but I wasn't quite happy with the overall look (I think this is mainly because of my poor modeling knowledge, or because I didn't want to dive deeply into how these shaders work):


I hope you like what I created and would be happy for any comments.
